Angular. The JavaScript framework that strikes fear into the heart in many aspiring frontend developers. With a complex structure and steeper learning curve, it can be intimidating to get started. However, once you clear all of this, you're invited to a world of endless possibilities.
In this post, I will be going over how Angular works and go over some of my favorite features to, hopefully, entice you over to the dark side.
What is Angular
Angular is a Frontend JavaScript framework for frontend web development that is maintained by Google...
Sounds great! But what does that mean though? Well before we carry on with that, we need to understand the difference between a JavaScript libraries and frameworks as you’ll probably hear this a lot.
When thinking about the a framework vs a library, the best way to think about it is that a library is like pieces of individual furniture while a framework is made up of sets of ready made rooms.
Frontend libraries gives you the basic tools that focus on a base concept while a framework gives you a lot more structure to play around with.
With that being said, Angular is a frontend web development tool that comes with additional built in features like a libraries for forms and routing.
How it Works
While there’s a lot to Angular (which I’m not going to be going in depth with) there are three fundamental concepts that you need to grasp:
- Components: the building blocks of Angular applications
- Services: the way we add functionality into our apps.
- Modules: the way we organize our components and services in our Angular application.
I’ll explain all of these concepts in future details.
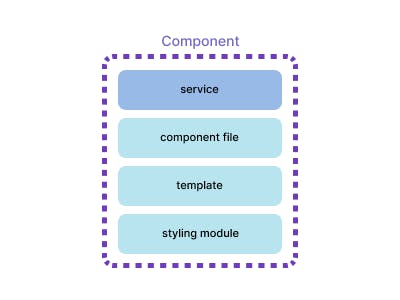
Components
Like most frontend tools, Angular is made of components. These components are then usually broken into three parts which regularly represents 3 files:
- Component: the part that handles all the logic.
- Template: HTML with Angular code to perform logic and embed data.
- Styling Module: styling for the component handled with your styling library of choice.

Components are also able to communicate to each through different methods like Parent, Child, Sibling relationships or have data parsed through services form one component to another.
Another cool feature of Angular is built in RxJS, a library for event driven, asynchronous communication. This allows data to be passed through components in real time.
Services
Angular services are used to provide functionality to your components. From interacting with a REST API to implementing gauds for access control (only allow admin users to access certain parts of the application).
Services are injected into components by using a method called dependency injection. This is a technique in which an object receives other objects (such as a REST API service) that it depends on.
Coupled Services

Coupled services, basically means that the service is one with the component. While this is convenient, it could cause problems such as receptiveness as your component starts to scale. To solve this, we have decoupled services.
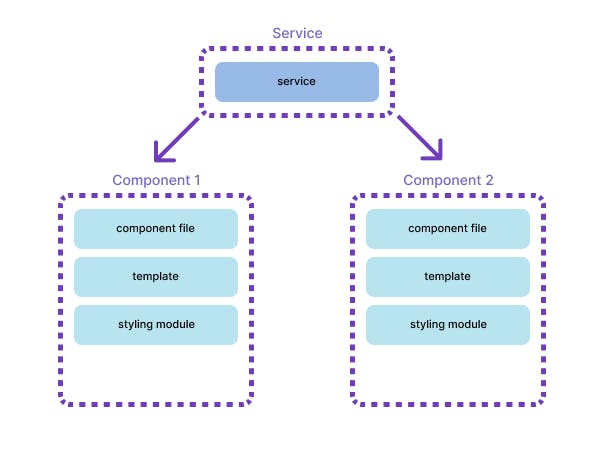
Decoupled Services

Decoupled services, means that the services are separate from the component. Now the service can be used in other components as well, without the need for repetition.
Other benefits of dependency injection includes:
- Testability: With dependency injection, we can swap out the instance of the service in the component for a mock instance to be used in testing to makes sure everything works well.
- Maintainability: It becomes easier to keep your application’s state constant. If any service logic needs to be changed, it can be changed in one location.
- Separation of Concerns: Your components will only be concerned with what they need to and display. All the processing of data and other logic happens in decoupled services.
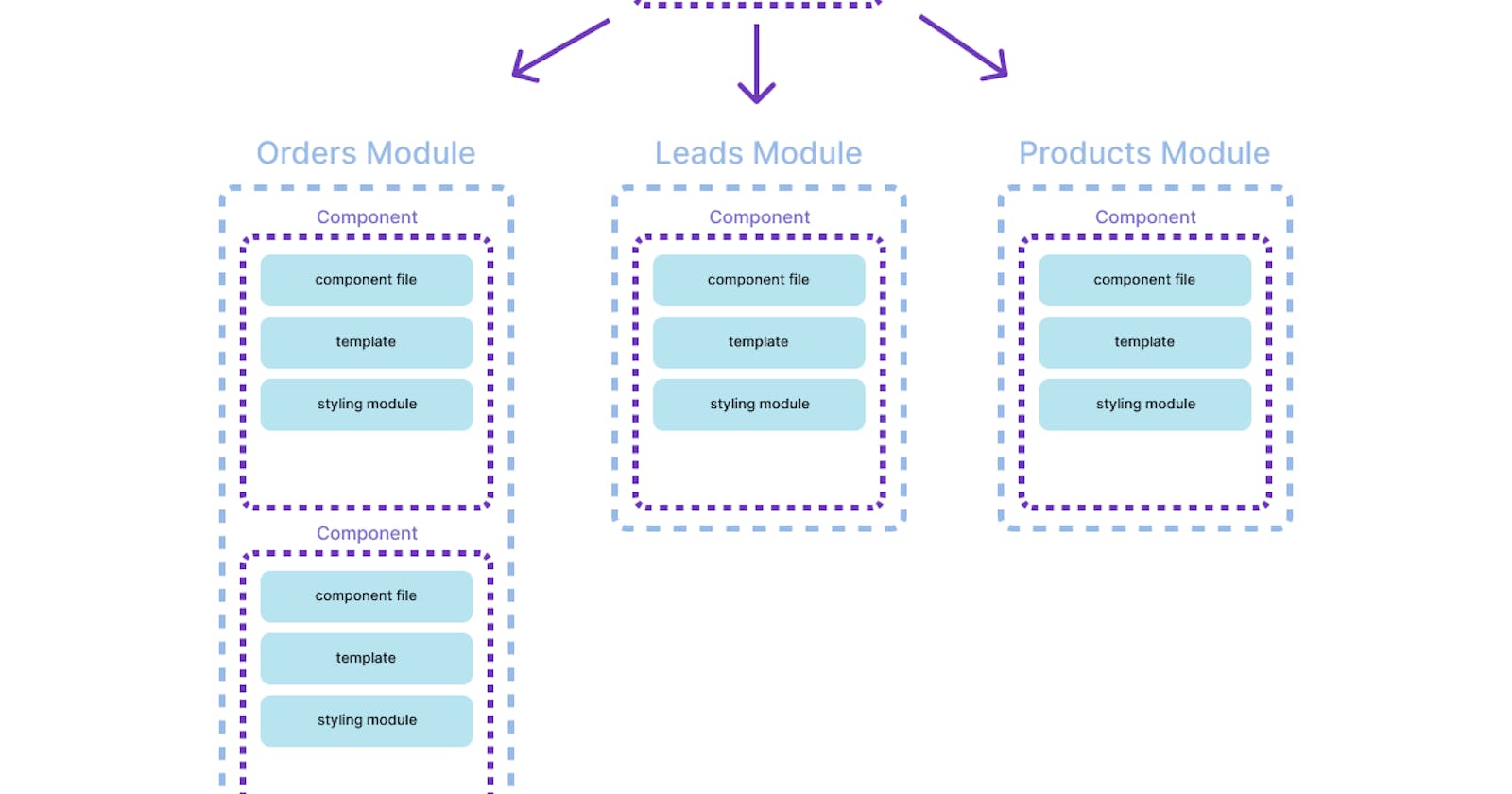
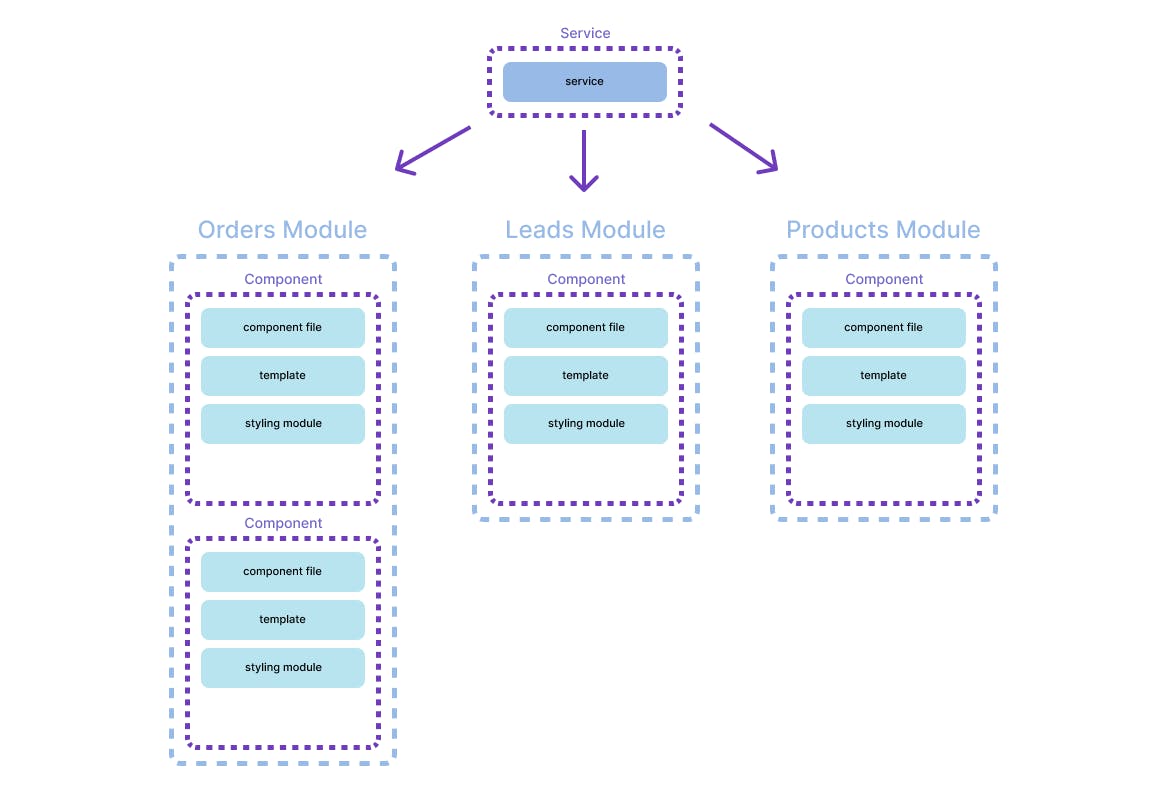
Modules
Components act as a way to organize each of the components in the application.
Modules are responsible for the:
- Declarations: all the components, directives and pipes that belong to this module.
- Exports: the declarations that should be visible and usable in the other modules of the application
- Imports: other modules and components that has to be used in the module.

This allows for a modularity system, where you’d break up your application into individual modules that are all responsible for their own concerns. This is common for a Domain Driven approach, where each domain acts as it’s own section in the application.
When you modularize your application, it separates the responsibilities that each part of the application (components) needs to run resulting in clearer code that is better to maintain and is less error prone.
Some other cool features
Pipes!
A pipe or allows you to transform data in an elegant way. One built in pipe, the Date pipe, turns your date object (which look like “1969-04-22T17:33:02Z”) and transforms it into something more appealing, 22 April 1969.
In addition, you can create your own custom pipes for things like currency formatting, enum formatting etc.
TypeScript as the default
Did I mention enums? This is possible in TypeScript, a super set of JavaScript that adds cool features such as type safety and enums.
This allows your application to maintain a constant state (in terms of data) from the database to the frontend.
Angular CLI
Angular comes with it’s own CLI (Command Line Interface), that allows you to execute commands to create, build and run your application. It also has commands that can be used to scaffold the code for components, services and modules.
Why you should be using it
With features like the Angular CLI and concepts like services through dependency injection and modularization, Angular allows you to write your application to scale effortlessly.
Angular has also been created with features to increase your overall productivity. It allows you to focus on pushing out new features and crushing the bugs that ‘magically’ appear in your app.
I hope you found this post insightful.
Be sure to check me out on Twitter for more Angular and development tips. Thanks for reading and have a great day! 😄